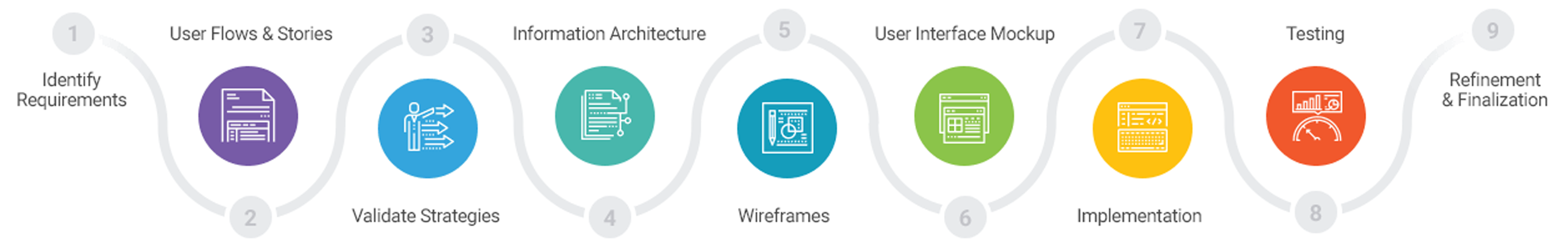
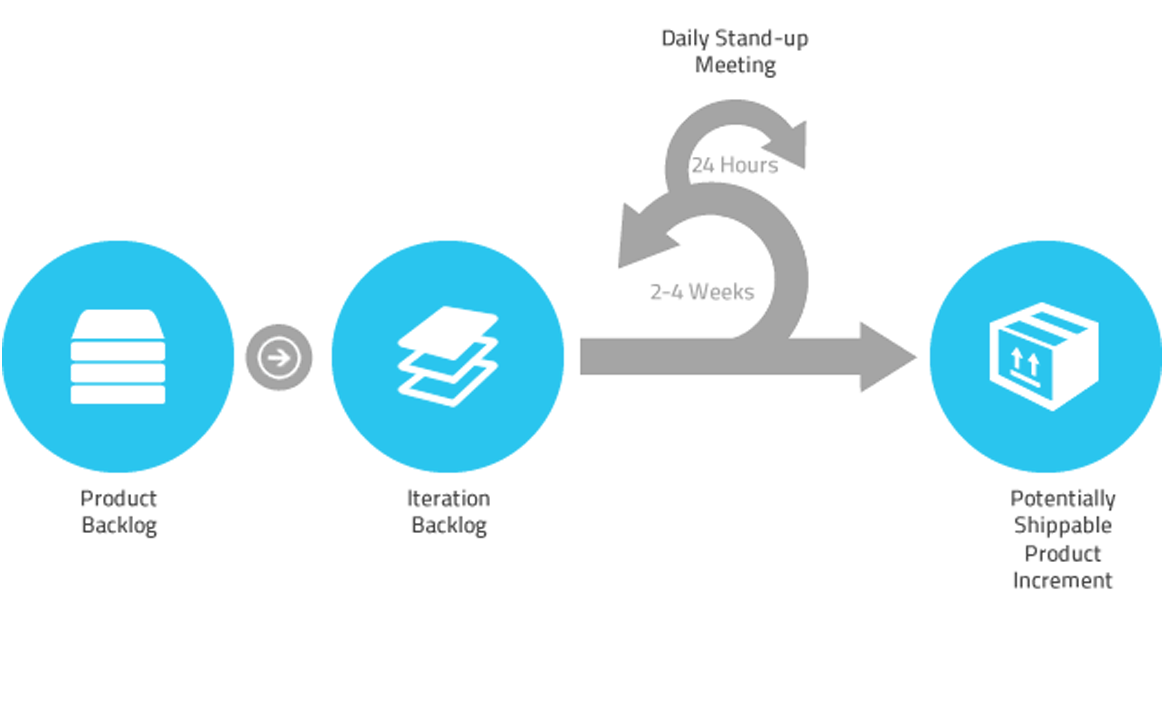
Step 1
Identify Requirements
Rane, a newly acquired Seattle-based company, required a "battle-ready" dj product offering that shared a compelling vision for the company's technically-savvy future. This product needed to leverage newer technologies, posess a low learning-curve for users, and take the top place as the most enviable piece of gear in the battle-mixer market. This strategy would enable the company to essentially disrupt itself, in order to retain its category leading position.
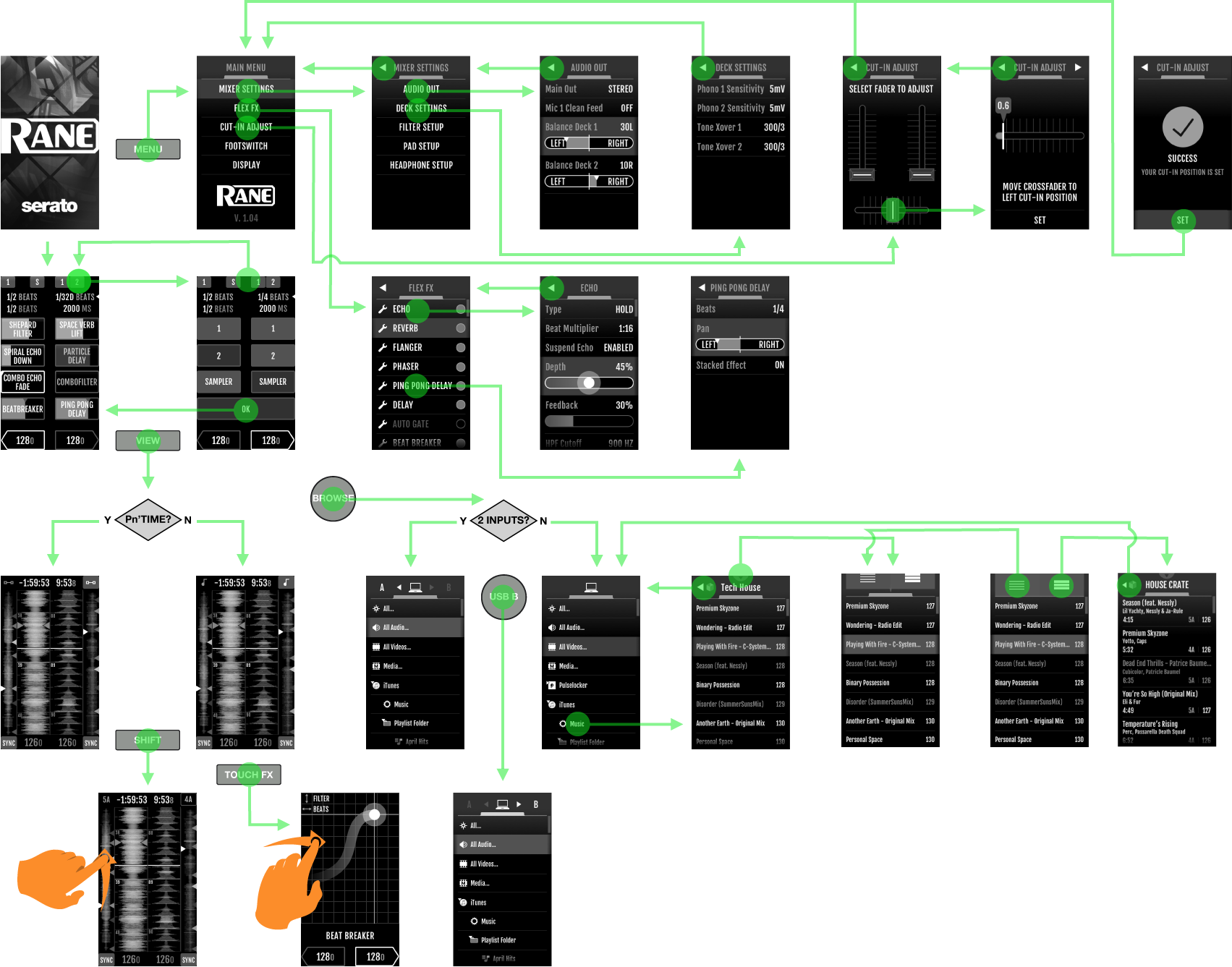
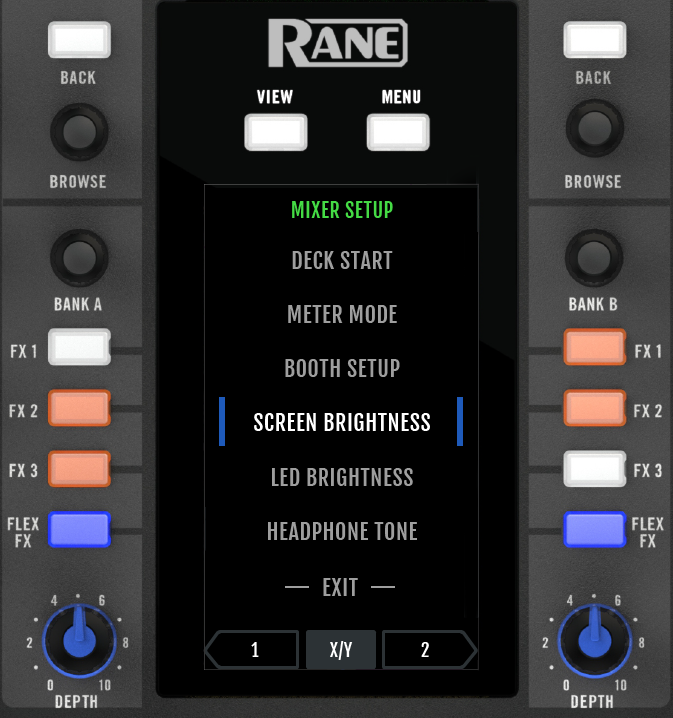
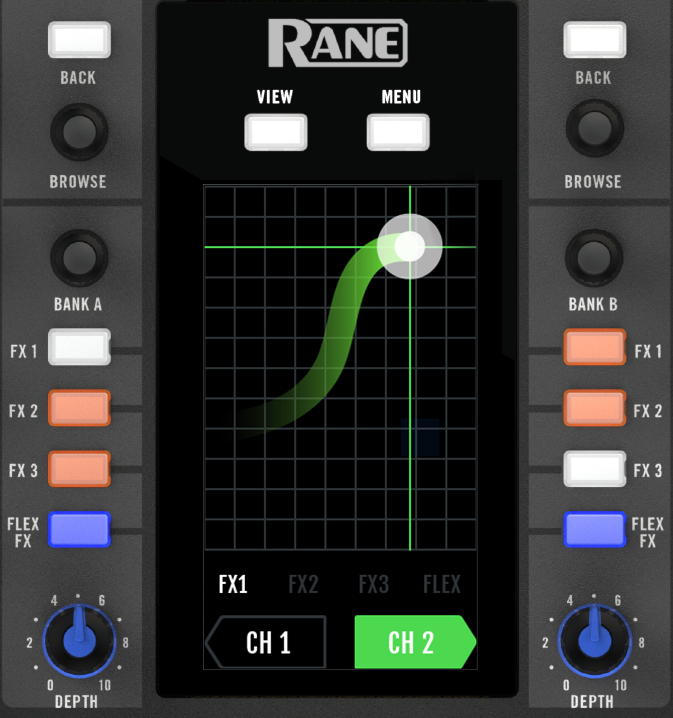
I lead the development team in Interaction Design and I am responsible for graphical user interface design and the user experience.
Official Website : dj.rane.com/products/seventy-two